Spacing im Webdesign
Abstände, Whitespace, Einschübe – alle 3 sind speziell für‘s Webdesign sehr relevant und können visuell als auch inhaltlich einiges bewirken. Wie du dich für die richtigen Abstände bei Texten und Sektionen entscheidest, bringen wir dir im folgenden Artikel näher.
Abstände bei Texten und Überschriften
Unterscheiden wir zu Beginn zwischen Zeichen- und Zeilenabstand. Zeichenabstand bedeutet, wie viel Platz zwischen zwei Zeichen, also Zahlen oder Buchstaben, besteht. Erhöhen wir diesen Abstand, so werden die Wörter breiter und ab einem gewissen Punkt auch schwer zusammenhängend zu lesen.
Zeilenabstand wiederum bedeutet, wie viel Platz zwischen zwei übereinanderliegenden Zeilen ist. Hier ist ein angemessener Abstand ausschlaggebend, um deutlich zwischen den beiden Zeilen unterscheiden zu können. Auch hier gilt wieder, ist der Abstand zu groß, so wirken die Texte nicht mehr zusammenhängend.

Abstände bei Überschriften
Überschriften auf deiner Seite sind ein Spezialfall für Abstände, denn hierbei ist es durchaus in Ordnung, größere Zeilen- als auch Zeichenabständen zu wählen. Dadurch ist die Überschrift einfacher von anderen Texten zu unterscheiden und sticht stärker heraus. Je nach Schriftart variieren die tatsächlichen Werte für die Abstände, daher solltest du eher auf deine Intuition hören. Regelmäßiges rauszoomen und überprüfen, ob noch alle Inhalte schlüssig und lesbar sind, ist sehr hilfreich.

Abstände bei Texten
Bei Texten, vor allem bei langen, kohärenten Abschnitten, solltest du darauf achten den Zeichenabstand nur leicht zu erhöhen. Das Auge springt ansonsten immer von Buchstabe zu Buchstabe und es dauert länger, Wörter zu erkennen.
Beim Zeilenabstand kannst und musst du je nach Schriftart anpassen. Denn manchmal kann es passieren, dass zum Beispiel ein „p“ in ein „h“ über zwei Zeilen hineinragt. Aber auch in diesem Fall solltest du bei zusammenhängenden Texten den Zeilenabstand nur leicht erhöhen, sodass beide Zeilen klar voneinander unterscheidbar sind.
Absätze sind ein hilfreiches Werkzeug, Platz zu kreieren und einen visuellen Bruch zu erstellen. So kannst du inhaltlich variierende Sektionen voneinander trennen. Zwischen zwei Absätzen sollte etwas weniger als eine Zeile liegen, damit der Text nicht vollständig getrennt erscheint.
Einschübe haben einen ähnlichen Effekt wie Absätze und werden meist auch in Kombination verwendet, um die eben beschriebene Wirkung zu verstärken.

Abstände bei Sektionen und Überschriften
Textboxen
Ausreichend Abstand zwischen Textboxen ist essenziell, um Verwirrung zu vermeiden und Inhalte klar voneinander zu trennen.

Bilder
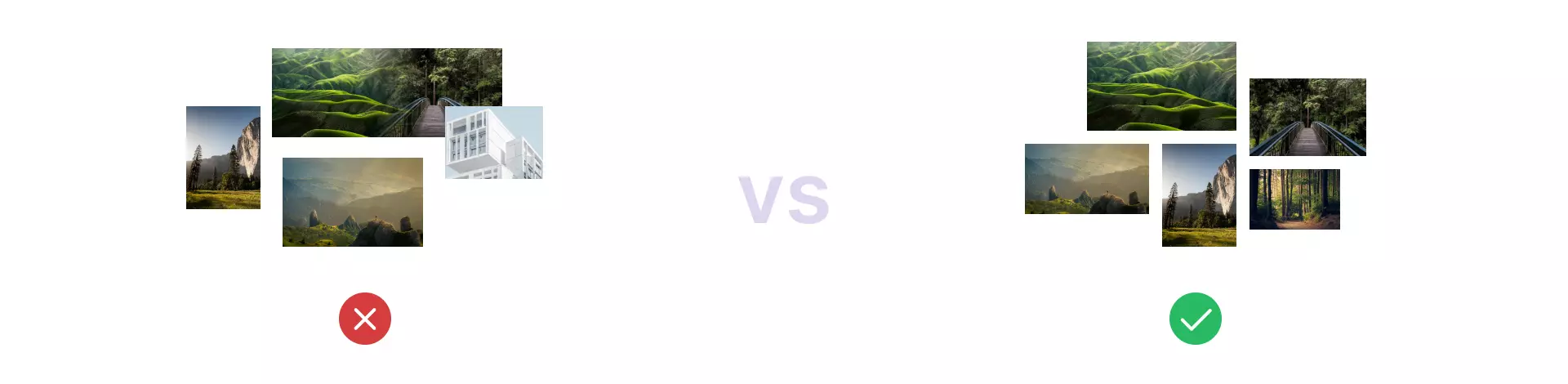
Abstand bei Bildern ist in den meisten Fällen vorteilhaft, denn wir können uns nur auf begrenzt viele Informationen fokussieren. Verschiedene Bildgrößen und einheitliche Abstände lassen die Komposition aufgeräumt wirken und haben eine beruhigende, positive Wirkung.
Auf überlappende Bilder oder Verläufe ineinander sollte in den meisten Fällen verzichtet werden. Hängen die Grafiken direkt miteinander zusammen oder es handelt sich um eine rein künstlerische Inszenierung, können Ausnahmen gemacht werden.

Whitespace
Whitespace (weißer Raum/Bereich) ist wahrscheinlich eines der meistgenutzten Konzepte im Webdesign. Einfach Platz lassen und Abstände erhöhen schafft eine klare Trennung zwischen Inhalten, wirkt strukturierter und die Inhalte sind leichter zu finden.
Viele Webseiten, oftmals sehr alte, quetschen so viel wie geht auf wenig Raum, was zur Reizüberflutung führt. Anschließend nimmt der Nutzer nur Teile der Infos auf oder verlässt die Seite wieder.

Layout-Grid
Um Abstände zu den Rändern und zwischen Objekten in deinem Design effizienter und einheitlicher bestimmen zu können, empfehlen wir, dass du ein Layout-Grid verwendest. Programme wie Figma bieten die Möglichkeit, transparente Balken und Gitter über deine Arbeitsfläche zu legen, um deine Inhalte angemessen zu verteilen und Abstände einzuhalten.

Zusammenfassung
Abstände, ob in Texten oder zwischen Sektionen, sind ein essenzielles und hilfreiches Tool, um Inhalte zu verbinden oder klare visuelle Trennungen zu schaffen. Angemessener Whitespace verbessert die Nutzerfahrung enorm und erleichtert die Navigation und Informationsfindung auf deiner Webseite.


.png)


