Overflow scroll in Figma erstellen
1. Overlay Frame
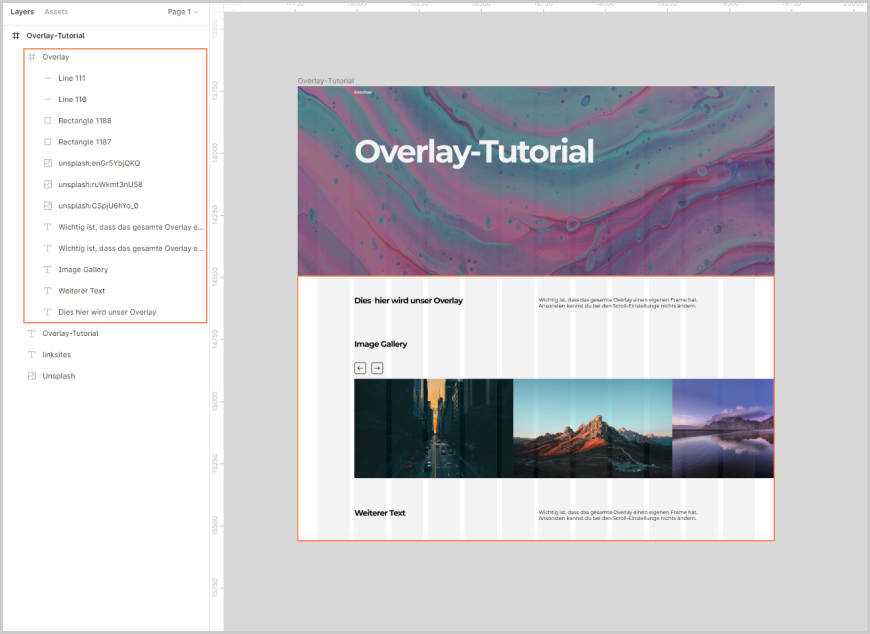
Verschiebe alle Objekte, die nachher das Overlay bilden (hier Orange umrahmt) auf einen eigenen Frame (durchsichtig), welcher die gleiche Breite wie dein aktueller Frame hat (1920px in meinem Fall). Die restlichen Objekte verbleiben einfach auf dem alten Frame (hier “Overlay-Tutorial”).

2. Unten-Bündig
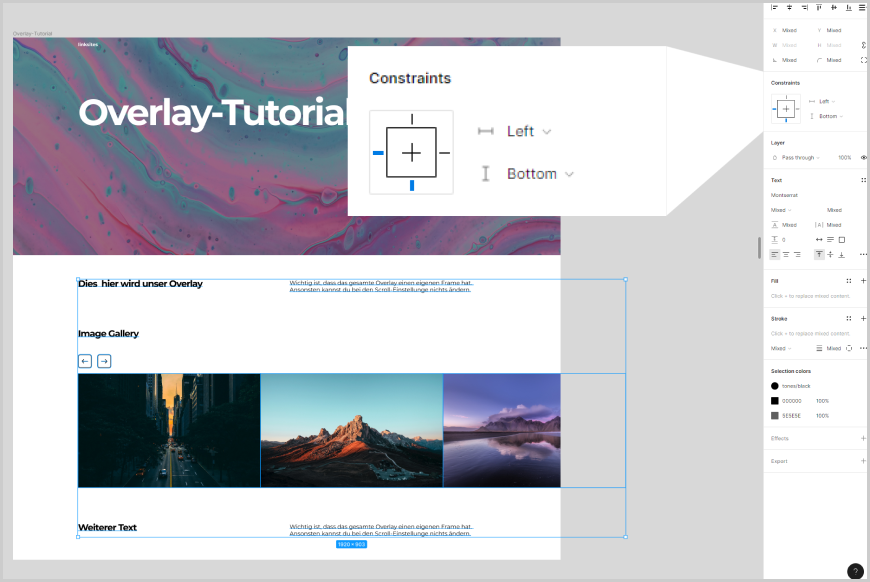
Anschließend markierst du alle Elemente auf deinem “Overlay”-Frame und änderst die Eigenschaften von Oben- zu Unten-Bündig.

3. Framehöhe
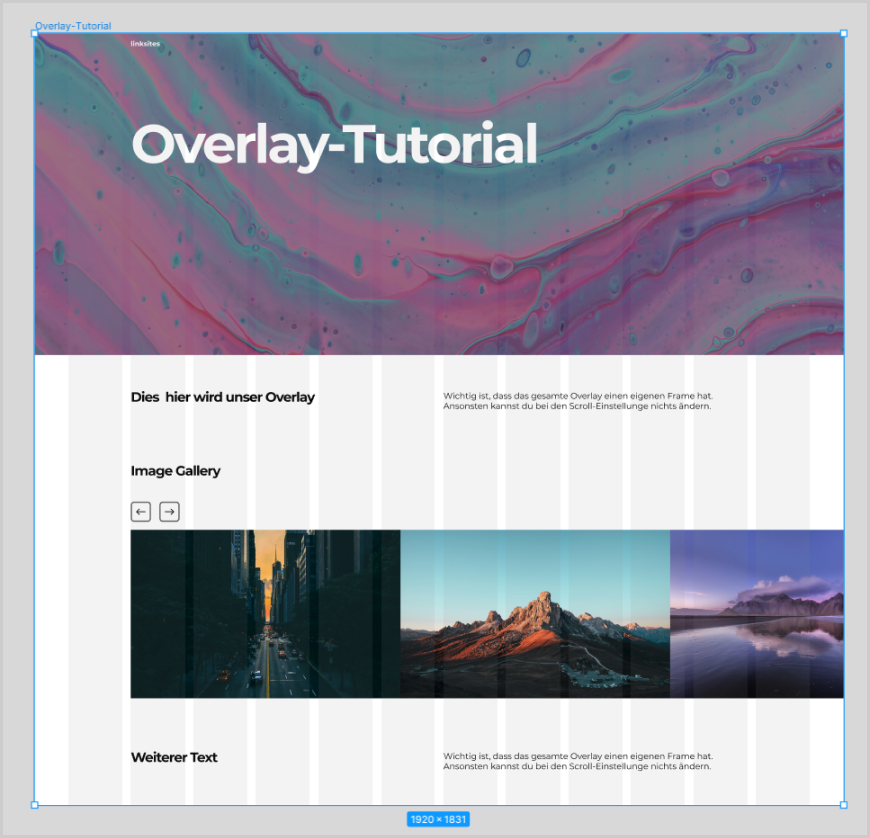
Ziehe nun deinen “Overlay”-Frame so über die gesamte Höhe des darunter liegenden Frames, dass beide Frames gleich groß sind.

4. Rechteck (clipped)
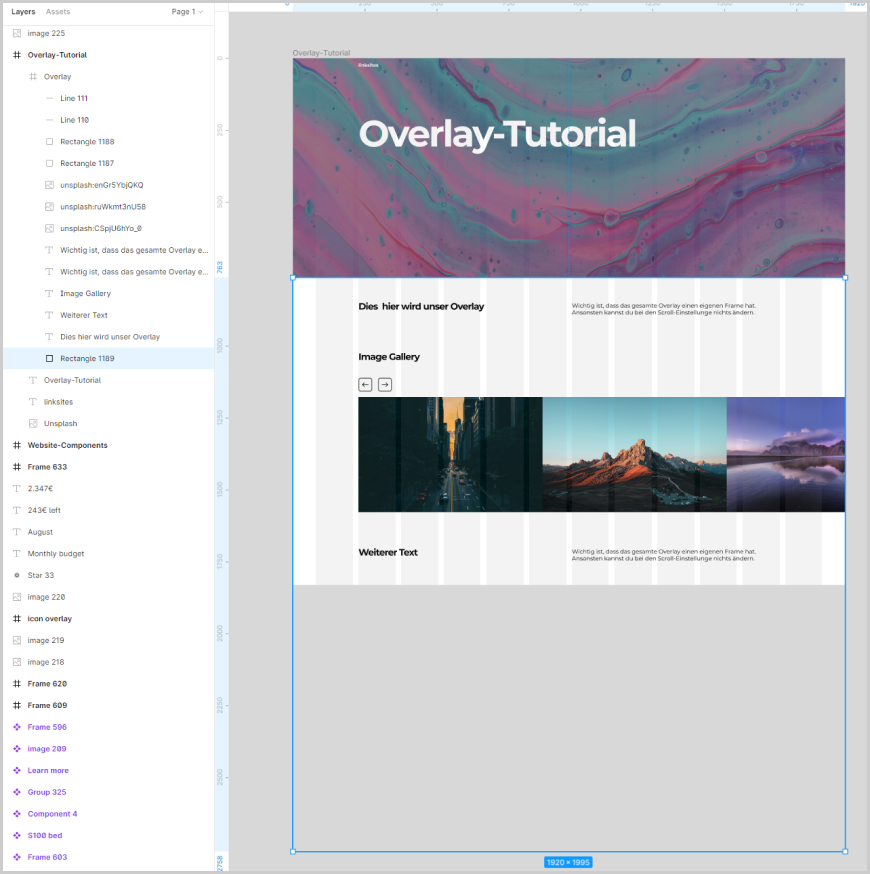
Wichtig ist nun, dass beim “Overlay”-Frame Objekte nach unten hin geclipped, also abgeschnitten werden. Füge dazu in den Hintergrund auf besagtem Frame ein weißes Rechteck ein und erweitere es nach unten, über den Frame hinaus.

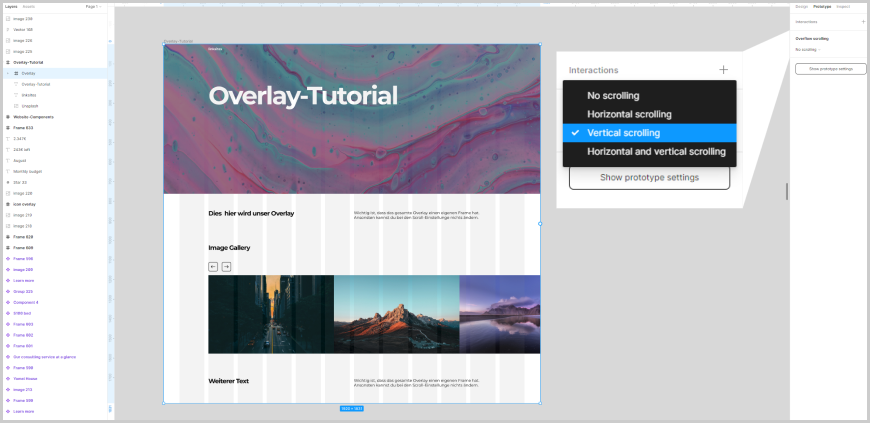
5. Vertical scroll
Wähle anschließend dein Overlay aus, klicke oben rechts auf “Prototype” und wähle dann unter “Overflow scrolling” “vertical” aus.

6. Fertig
Wenn du nun den Frame präsentierst und scrollst, wird sich dein Overlay über den Rest des Frames bewegen. Ich hoffe, das Tutorial hat dir weitergeholfen!


.png)


